How JavaScript Handle its Execution Context
JavaScript is the most popular language in the world. When we write a program in JavaScript and try to run it. Do we know what happens behind the scene? The most basic mechanism that helps to run JavaScript code is known as execution context. Every JavaScript program is run in the execution context. So I will help you to explain the execution context in detail with the help of writing code.
Execution Context
You can imagine the execution context as a container, in which a JavaScript program is run. When we run a program an execution context is created which is known as the global execution context. And one more thing wants to tell, Functions are the heart of JavaScript. You can consider function as a mini-program. And every time the calling of the function a new execution context is created inside the current execution context which is also known as the local execution context.
Parts of Execution Context:
The execution context has two main parts. First, part is used for memory management in which all functions and variables are stored as key-value pairs. The first part is also known as memory management or variable environment. Basically in this part memory is allocated to all the variables and functions. The second part is used to run the code and is known as the code environment or execution environment. JavaScript is a single-threaded language that will run one line at a time. And in the second part of the execution context, the code will run line by line. Now I think it’s enough for the theory part so let’s come and make our hands dirty by writing code.
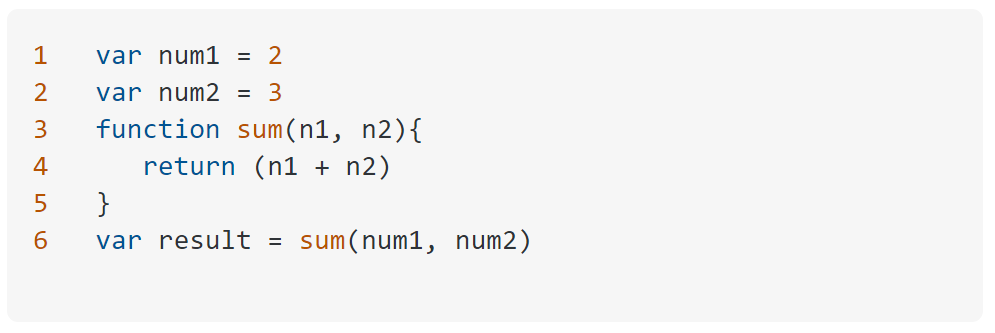
Example

Let’s see what happens when we run the above code. First of all global execution context is created which is completed in two phases.
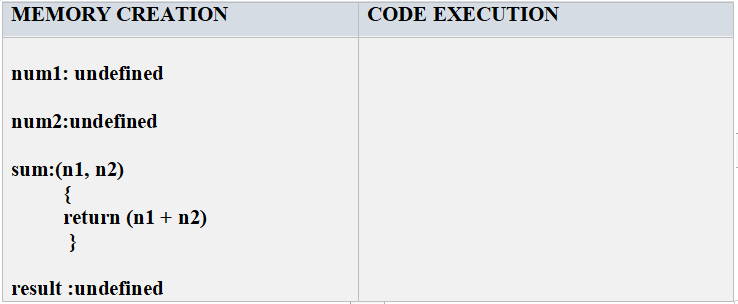
Diagram

Phases of Execution Context
Memory Creation Phase
As I said earlier, the first phase is known as the memory creation phase and the second phase is known as the code execution phase. As soon as JavaScript encounters line number 1. So it allocate memory for num1 and store undefined on that you can see the execution context diagram above. When it encounters the second line it again allocates memory for num2 and stores undefined in that. When JavaScript encounters line number 3. Here you can see on line number three the sum function is defined so it allocates memory for the sum function and stores the whole function as it is on that sum you can see it in the execution context diagram above. When JavaScript encounters line number 6 it allocates memory for the result and now you already know what is stored in that. Yes, you are right, undefined is stored in the result. As this is the last line. So memory creation phase is completed.
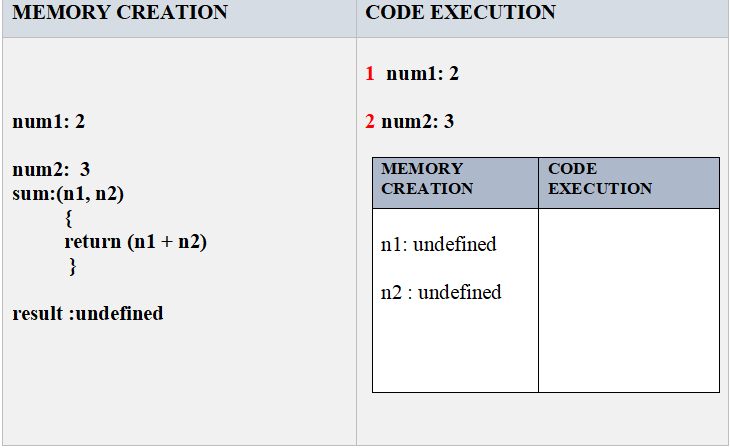
Diagram

Code Execution Phase
Now code execution phase is started. When JavaScript encounters line number 1 it runs that and changes the value of num1 from undefined to 2. Then line no 2 is executed after that the value of num2 becomes 3. When JavaScript encounters line number 3 because here function is defined on that line so JavaScript skips the whole function and goes to line number 6. On line number 6 we are calling a function and as I said when the function is called a new execution context is created inside the current execution context.
The current execution context is global so the new execution context is created inside the global execution context.
Let’s suppose the name of the new execution context is local. So as you know the execution context is completed in two phases. So local execution context also goes through two phases. The first is the memory creation phase. Now you only consider the two lines number 3 and 4. In the memory creation phase for n1 and n2 space is allocated and stored undefined you can see the above diagram. There is only n1 and n2 variable on the sum function so the memory creation phase is completed.
Diagram

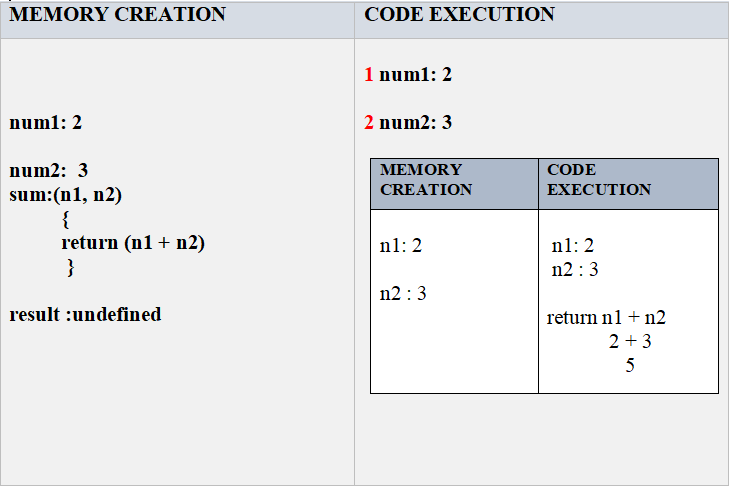
Now code execution phase is started num1 is passed to n1 so the value of n1 is changed from undefined to the value of num1 which is 2 and after that num2 is passed to n2 so the value of n2 is changed from undefined to the value of num2 which is 3, you can refer the above diagram. After that line number 4 is executed n1 and n2 is added and returned from the function which is 2 + 3 = (5).
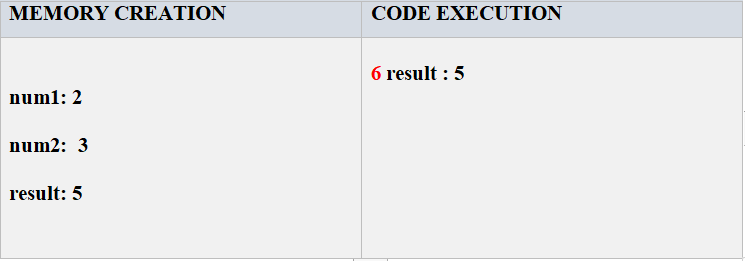
Diagram

Because we return from the function so local execution context will be deleted and the value 5 is given to the caller which is on line 6. So now line 6 is run and the result is changed from undefined to 5
After running line 6, now no code is left so the global execution context is also deleted. So, this is all about the execution context. It is very simple.
Hope you find this helpful.
Thank you for being with me in this article.
Ahmad Raza – is a software engineer at Pioneer Logics.


